- AI
- A
Service over the weekend, or an overview of AI tools for product creation
Now they are trying to automate everything with AI: from programmers to consultants and doctors. The number of startups and services for this is increasing year by year. How good are these tools and can you already abandon the product team, replacing it with a couple of services for 20 a month? Let's try!
Last weekend, I was thinking about what to do and decided to set myself a challenge: to create a web service with some real value without writing a single line of code. You can see the result here, spoiler - it turned out acceptable. If you want to repeat this experiment yourself, then at your service is my review of all automatic services.
UI/UX services
It always seemed to me that the most difficult part for automation was the work of a designer, including UI/UX. For code, everything is clear - it's just a language, on which even GPT-3 could say something, but can a robot write a symphony and all that... It turned out that it can - with big reservations, but everything in order.
Let's go through all the services with the same prompt: compare visual results, ease of use, and, of course, cost.
Our prompt
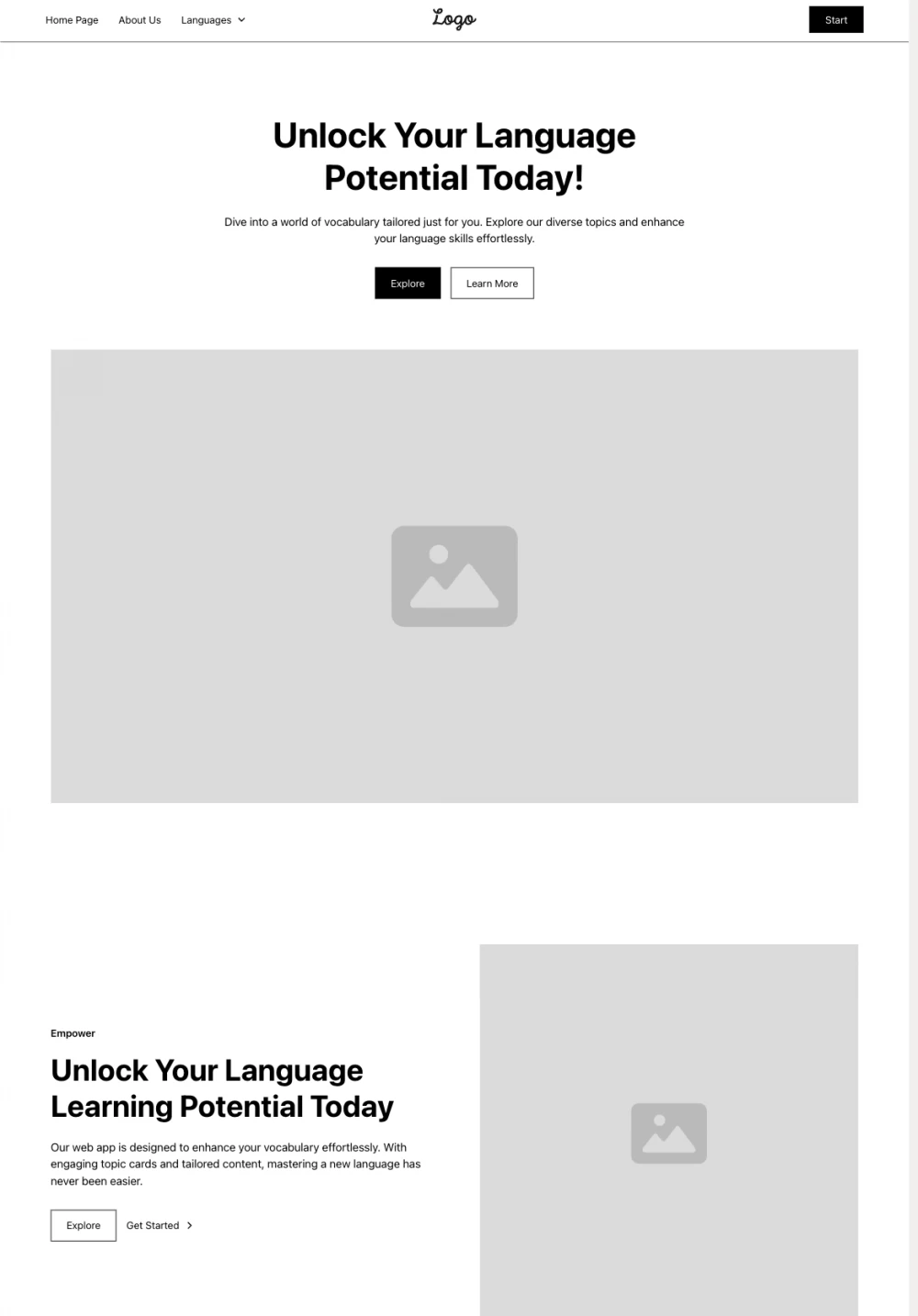
First page
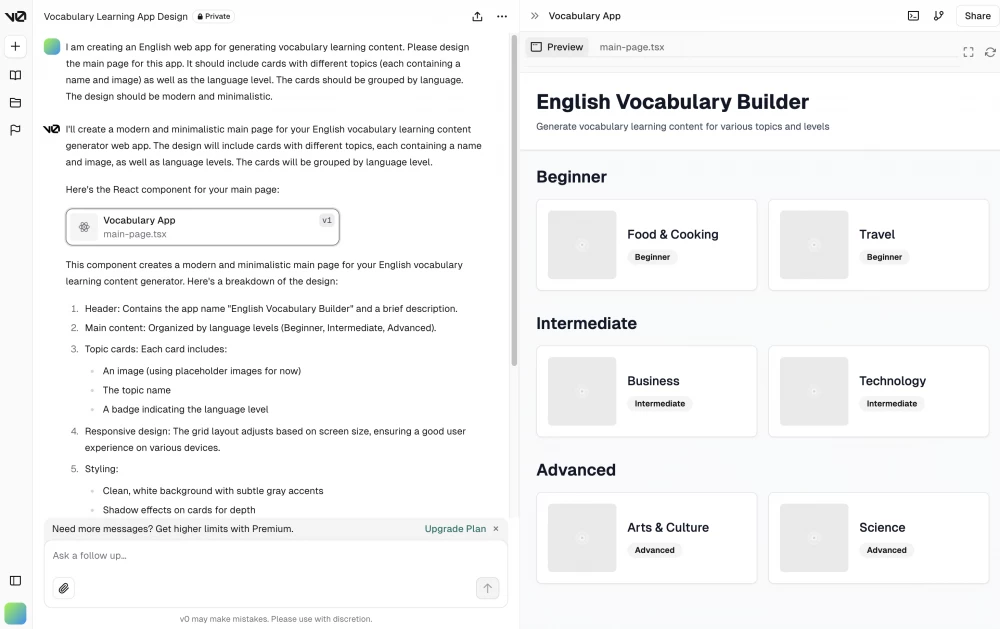
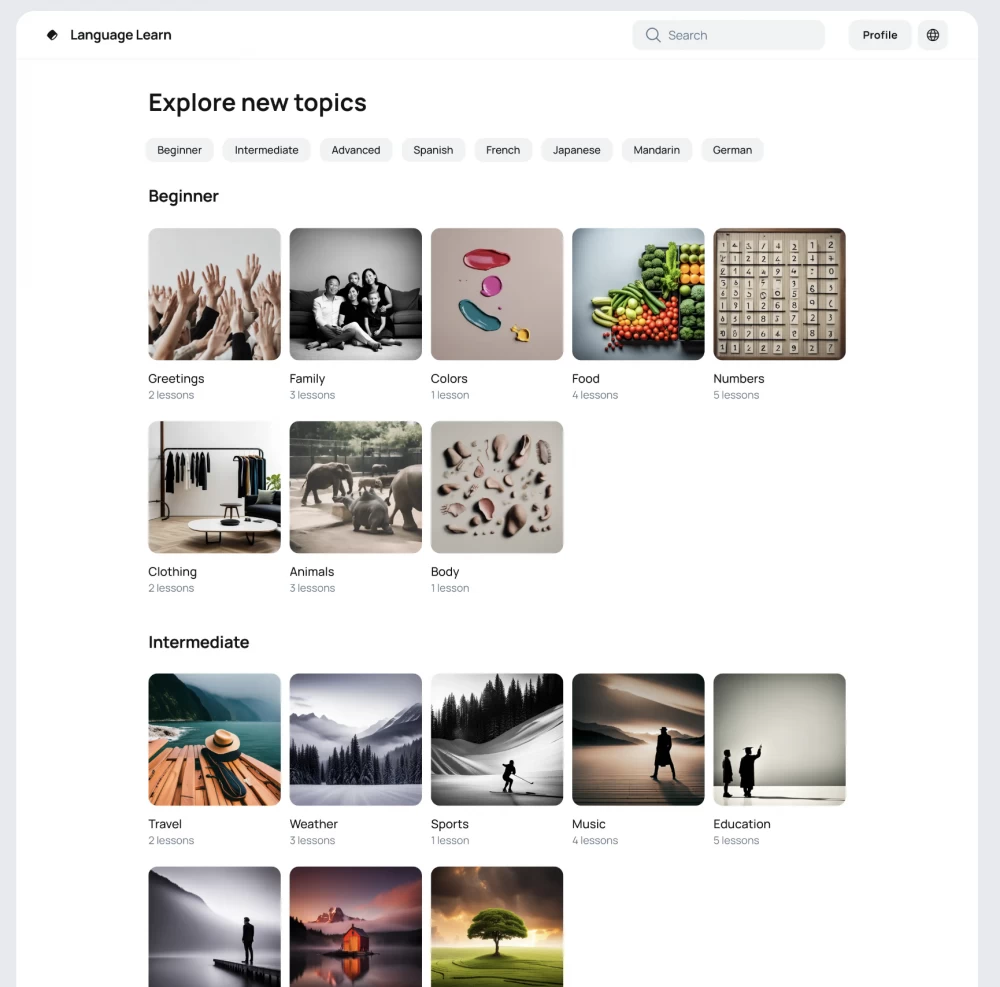
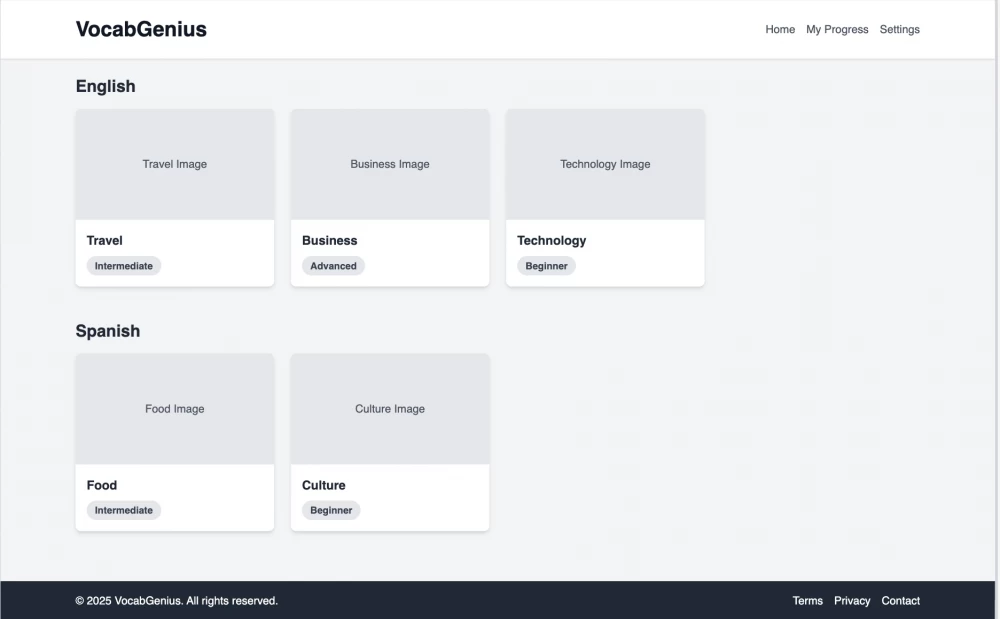
I am developing a web app focused on generating vocabulary for language learners. Design the main page, which should display topic cards (each featuring a name and image) along with the language level. The cards must be organized into groups based on the language. The overall design should be modern and minimalistic.
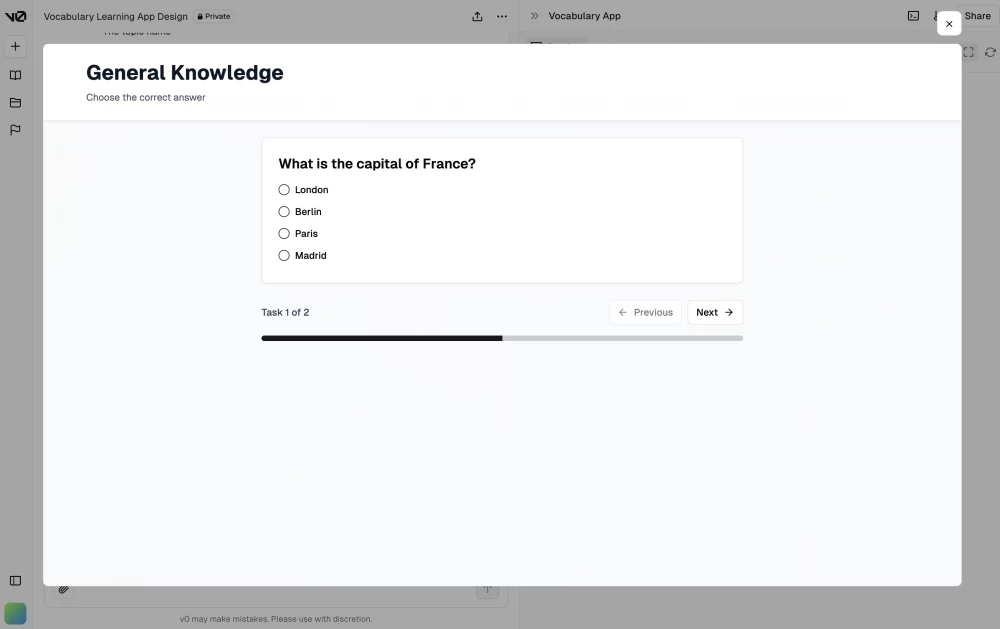
Second page
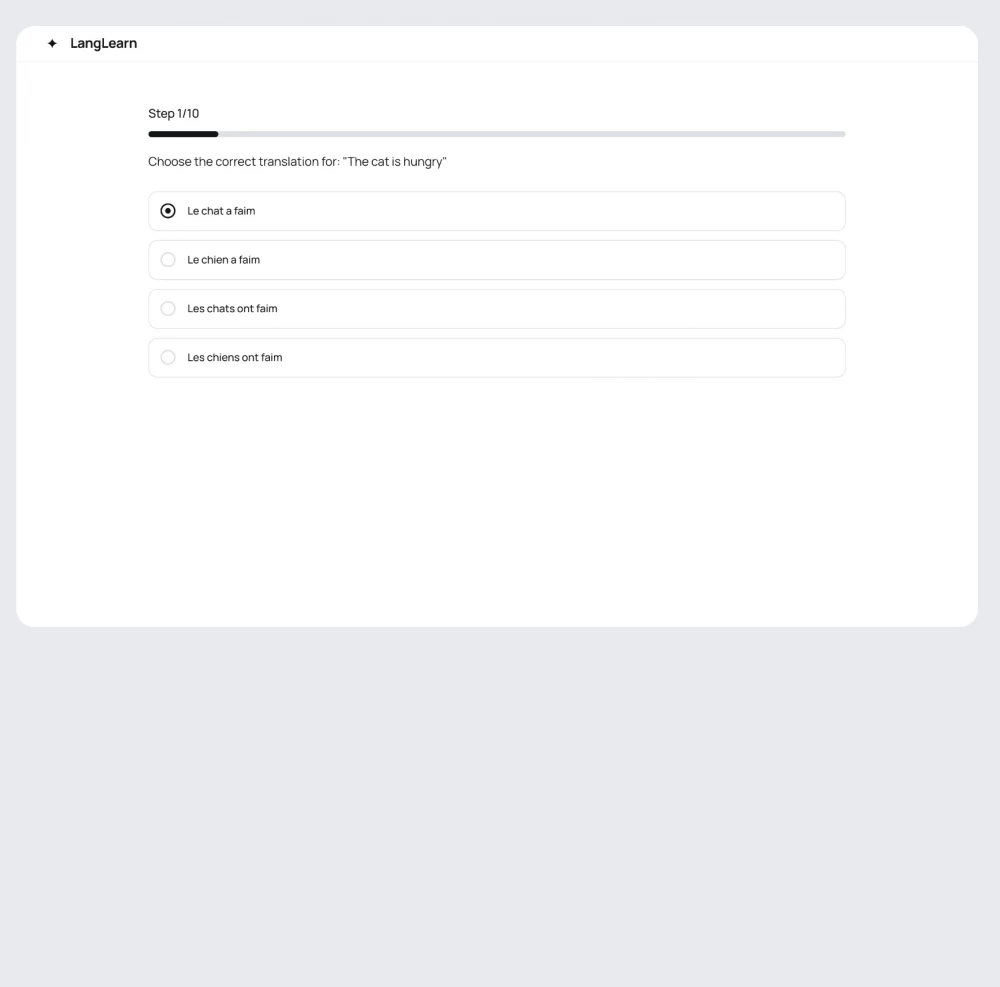
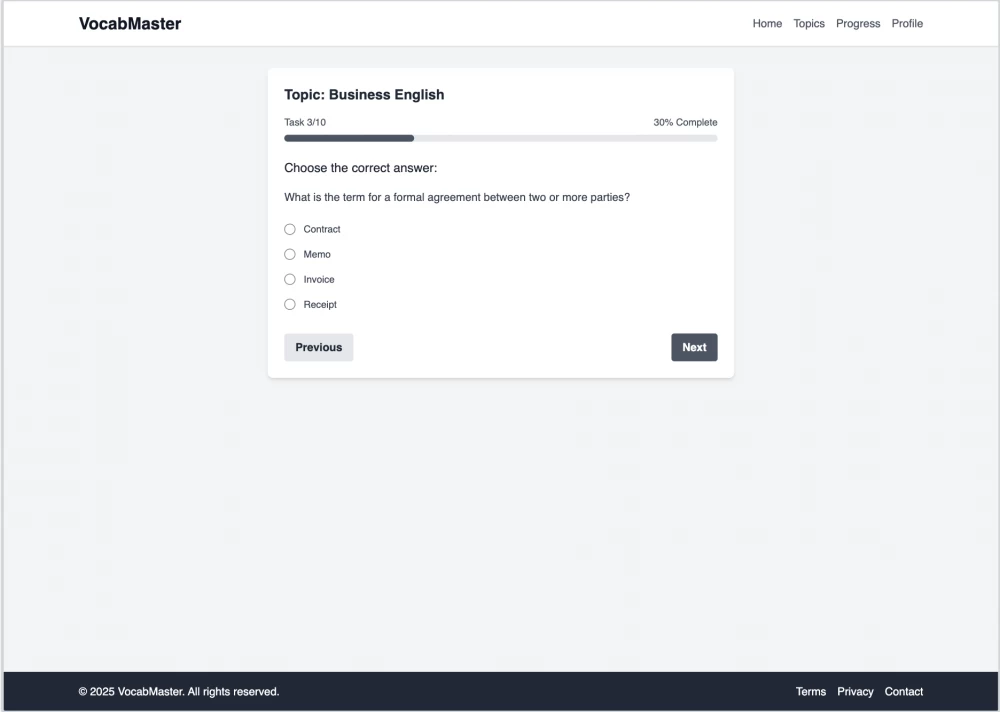
Now, design the second page in the same style. This page will be for simple "choose the correct answer" tasks. It should include the following:Task text and multiple-choice optionsTask number (e.g., 1/10)Progress barTopic name
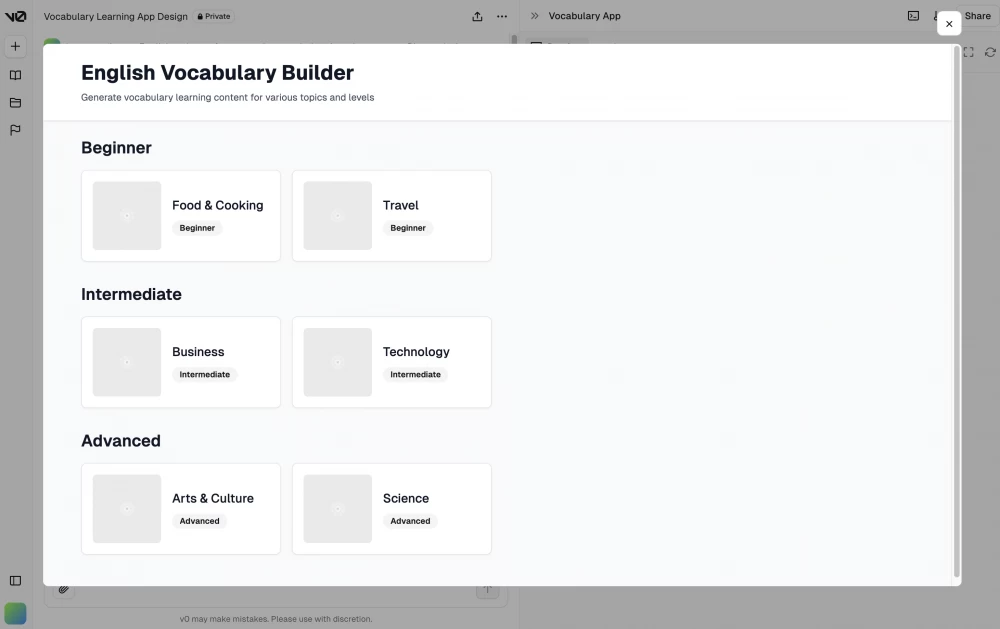
v0
v0 - a relatively new (only a year old) tool aimed purely at creating pages. It can write in React, Tailwind CSS, and Shadcn UI.
Trial: Available. It's unclear how many messages per day
Pro version: 20$ / month, gives 100-200 messages per day
-
A very minimalist tool that is easy to understand
Read also: -
Maintains a consistent style quite well
-
All generated code is available and can be edited in the built-in editor
-
Killer feature - the generated site can be published immediately and accessed via a link. It's clear that complex logic is unlikely to be implemented, but it's good for single-page sites or MVPs
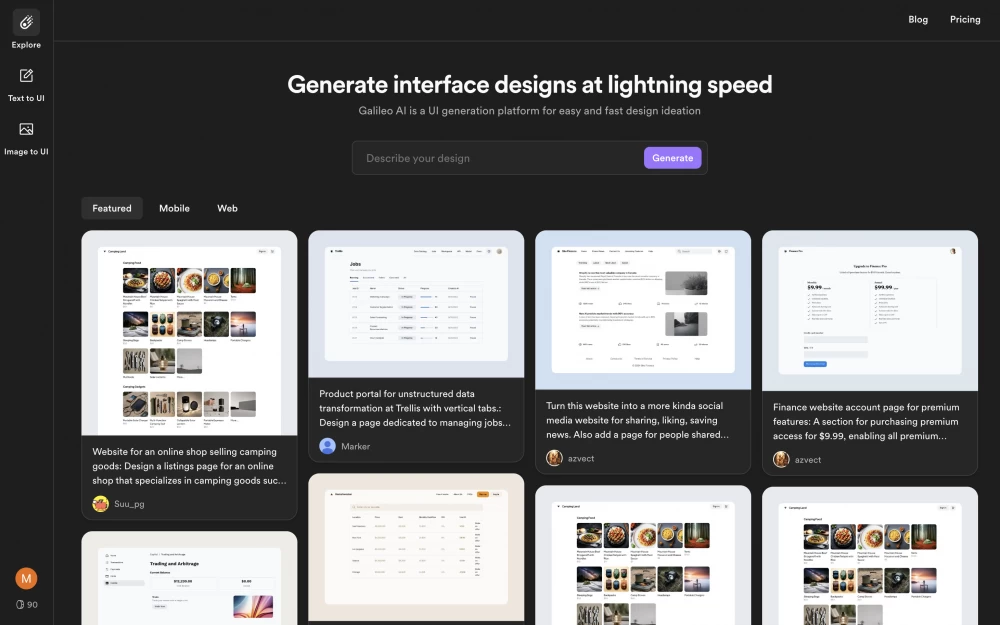
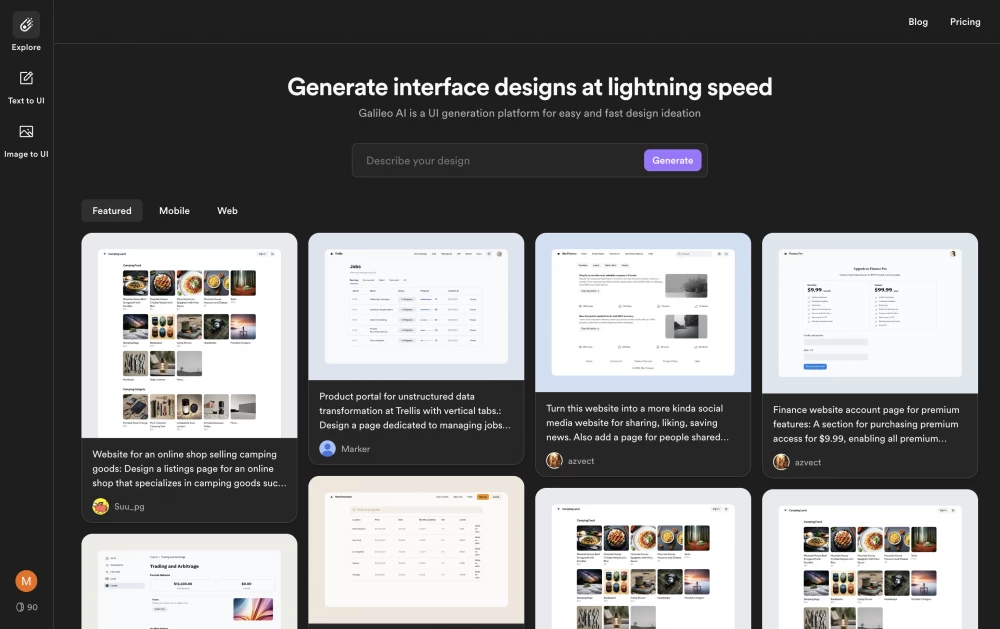
Galileo AI
Galileo AI is more like dribbble, behance, and all these social networks for designers. There are many examples of already generated projects, which does not leave you with a blank sheet, while also showing the capabilities of the tool. By default, all designs generated by you also go into the public collection.
Trial: Available. About 15 generations in total
Pro version: 16$ / month - 120 generations per month, 32$ / month - 300 generations per month.
-
The ability to generate not only with a prompt, but also with an image. It can be useful when you already have a project and need to add something in the same style
-
Each generation offers two different interface options.
-
You can generate separately for Mobile and Web
-
All generated code is available, it cannot be edited
-
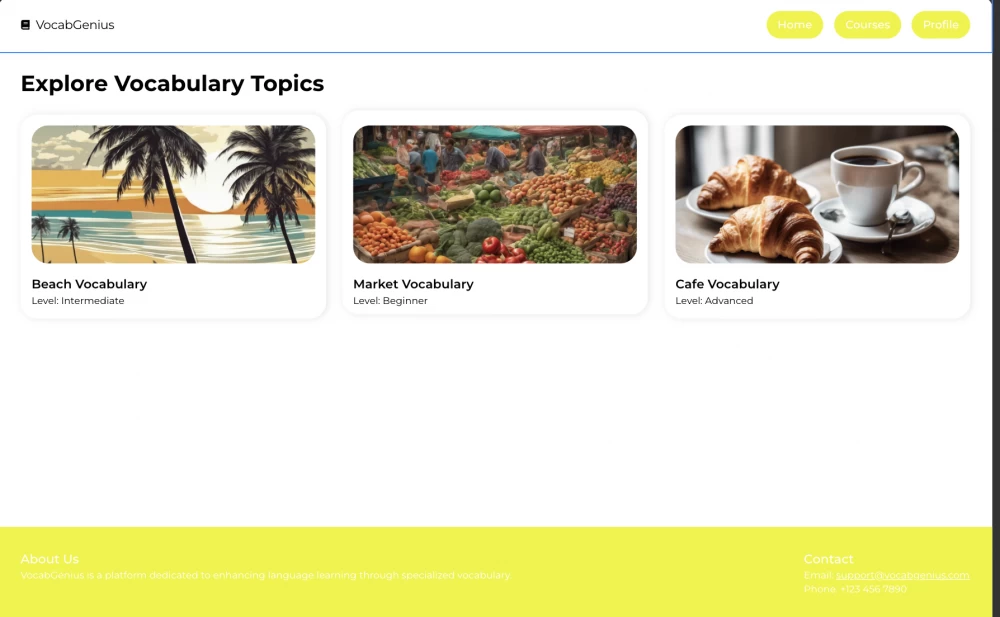
You can change the design using prompts, but the model is not very responsive - you asked it to remove a few buttons and it didn't remove all of them
-
Killer feature - transfer of the design directly to Figma
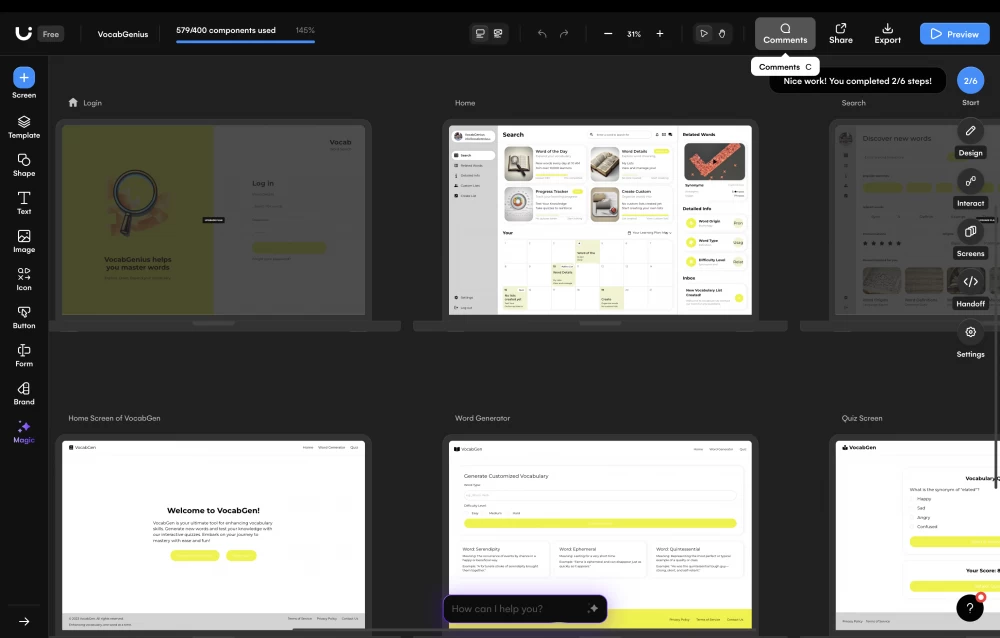
Uizard
Uizard is more like a co-pilot for designers rather than "Press one button and everything is ready". There is an option to edit the resulting design not with prompts, but almost like in Figma. Because of this, using it for our purposes... is not so convenient.
Trial: 3 generations per month
Pro version: 12$ / month - 500 generations per month, 32$ / month - 5000 generations per month.
-
On the plus side: it generates the entire workflow for our service at once: from the landing page to the class schedule calendar
-
On the downside: I didn't ask for this at all, it's a huge overload for my tasks. A good example of possibilities, of course, but it would be even better if there was a way to control this behavior
-
It also picks colors strangely. Can you read what's written in white font on acid green buttons?
-
There are a lot of bugs: to generate one page, I had to reload the site about 5 times and start the generation over: somewhere it refused to place the design on the canvas, somewhere it just gave a generation error.
-
The source code is available, but only in the pro version
-
A lot of features for design: turning photos into components, design reviews... In general, professionals would probably appreciate it?
-
The ability to work as a team on one project
There is no second screen - it started giving an error, and thank God - the first one was enough for us to draw conclusions.
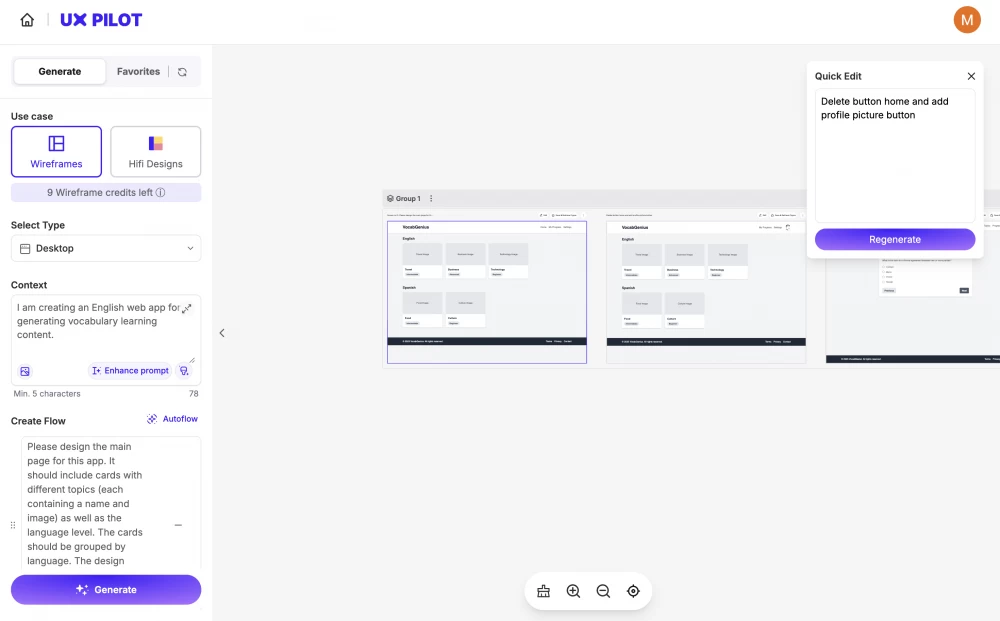
UX Pilot
UX Pilot is also a kind of co-pilot for design, but with a simpler structure than the previous hero. There is also an autoflow (automatic generation of screen sequences), but there is much more control - each screen is described before generation and you are given the opportunity to change this description.
Trial: About 12 generations
Pro version: 9$ / month: export to Figma, to code, unlimited number of projects and screens.
-
Good autoflow, you can reduce your cognitive load at the stage of thinking through the sequence of screens
-
Editing with prompts is quite accurate
-
There are other features for the UX product: design review, heatmap, interviews with AI users (what?)
-
Source code and export to Figma are available, but only in the pro version
-
Interactive design - you can click the buttons
Relume
I've heard good reviews about Relume and that it is often compared to UX Pilot. It is a direct competitor to the previous one: the same simple design, generation of everything using prompts, but there is the possibility of collaboration and Figma elements: the design can be edited jointly and more precisely without using prompts.
Trial: 1 page and one project - home
Pro version: 18$ / month - 1 project, 5 pages. 40$ / month - unlimited.
-
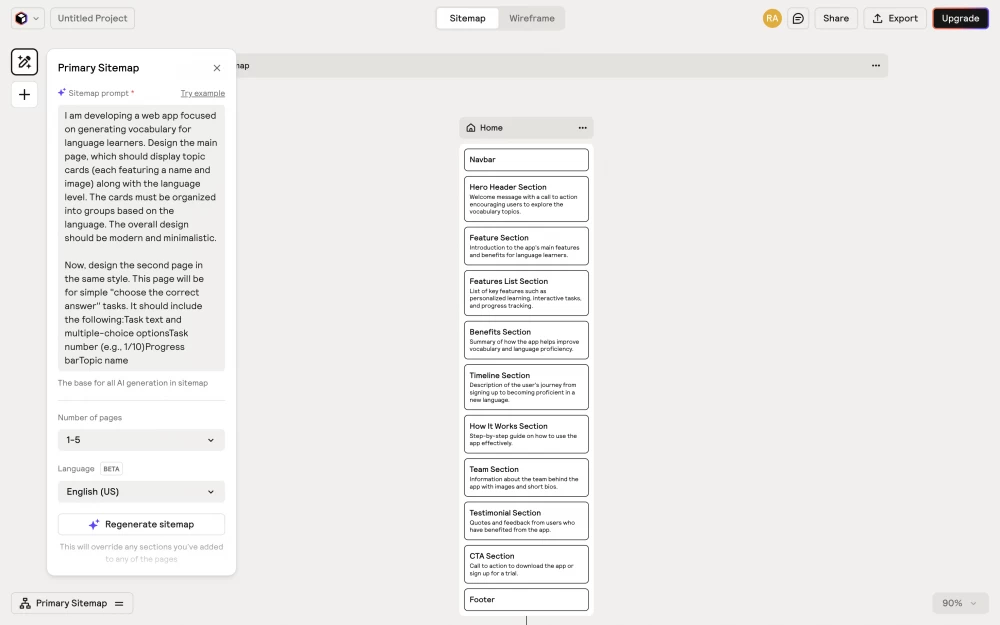
Control of autoflow thanks to sitemap - determining what and where will be in text form
-
Editing with prompts and manually
-
Source code and export to Figma are available, but only in the pro version
-
Interactive design - you can click the buttons
-
Collaboration with the team on the project
-
The trial version is very strictly limited - you can't do anything except the landing page
-
There are training videos - it will be easier for beginners to get started
-
Despite my prompt, it stubbornly generated the home page as a landing page. I don't know if this is a problem with this free version and there is no such thing on other pages, or if it is not a very smart AI
-
Killer feature - integration with webflow, that is, you can design here, and host your project on webflow. I don't know, though, if you'll have to pay for a subscription there as well
In total
I liked UX Pilot the most, although v0 also sounds good, but it is not clear how well the model will be able to handle a large number of pages. Current models can generate visuals for projects quite well, but I wouldn't use it anywhere other than MVP, or I would, but with designer intervention.
This was the first part. I wanted to add the entire workflow here: from design to DNS, so to speak, but the first part already turned out to be quite voluminous. If you found it interesting, leave a comment or support with a reaction - I will make the second part about the backend and with the help of which services this design can be turned into something complete.























Write comment