- Software
- A
Best backend frameworks for web development in 2024
Frameworks simplify development, eliminate chaos, and set clear boundaries when creating an application.
At the same time, each framework has a certain set of ready-made tools — proven technical solutions that speed up and facilitate development.
In this article, we will look at the 10 most popular backend frameworks in 2024, without which almost no application can do today.
❯ Server Framework Tasks
As a rule, any server application performs a set of typical functions:
Routing. Processing user requests via REST API.
Authentication. Performing user registration and authorization.
Logic. Implementing the main logic of the server application: generating page content, managing the cart, processing messages, etc.
Storage. Connecting to a (remote) database, writing, reading, and sorting information.
Payments. Processing payment transactions.
Extensions. Supporting third-party software (libraries and frameworks) needed to manage external devices: smartphones, personal computers, servers, etc.
Microservices. Communicating with remote applications (e.g., microservices) via REST API.
A good backend framework should meet the above criteria, ensuring the functionality, security, and performance of the finished product.
❯ 1. ASP.NET Core
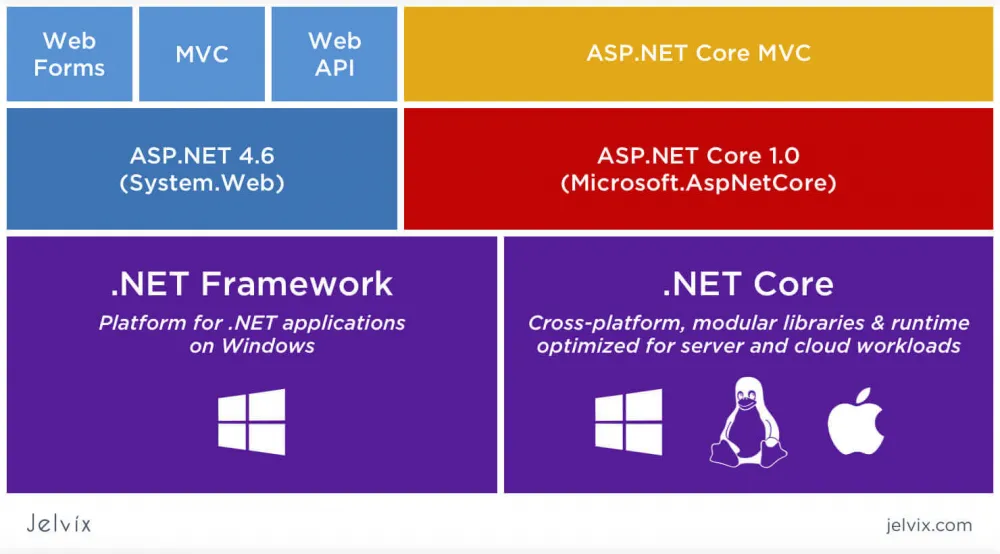
ASP.NET Core is a cross-platform framework from Microsoft that is used to create modern web applications and APIs.
The framework is used in conjunction with the C# programming language and runs on Windows, Linux, and macOS platforms.
At the same time, ASP.NET Core is not ASP.NET Framework, but its evolutionary continuation — a modern, cross-platform, modular, and versatile solution.
The framework uses the classic design pattern MVC to separate data and logic, which divides the entire application code into 3 parts:
Model
View
Controller
Information
Programming language: C#
Developer: Microsoft
First release: 2016
Features
Cross-platform. Allows developing and deploying applications on most popular operating systems: Windows, Linux, macOS.
Performance. Optimized for high performance and scalability, enabling applications to handle a large number of requests.
Modularity. Uses only necessary components, making the application lightweight and flexible.
Support. Actively supported and updated by Microsoft, ensuring access to new features, bug fixes, and security improvements.
Tools. Integrates with modern development tools such as Visual Studio and Visual Studio Code.
Audience
Due to its flexibility, the APS.NET Core platform is suitable not only for web development with its client services but also for mobile development, where games and applications require complex backend logic and fast interaction with databases.
However, despite its cross-platform nature, ASP.NET Core is more focused on developers and users of the Windows platform.
The framework will be especially useful for large enterprises and corporate developers who need to create scalable, high-performance, and fault-tolerant applications and microservices, with a more strict and understandable structure and architecture.
Code
An example of what simple router code might look like in APS.NET Core within the MVC template:
Model:
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});Controller:
public class BooksController : Controller
{
public IActionResult Details(int id)
{
ViewBag.Id = id;
return View();
}
}View:
@{
ViewData["Title"] = "Details";
int id = ViewBag.Id;
}
Details
Book Id : @id❯ 2. Django
Django is a free and open-source high-level framework written in the Python programming language, which similarly uses the MVC design pattern.
It is a modular framework that actively uses the principle of "Don't Repeat Yourself" (DRY), which helps reduce code redundancy and simplify its maintenance.
Each Django project consists of many applications (apps) that can be developed and tested separately. Thanks to this, applications can be reused in different projects.
An important feature of the framework is the Object-Relational Mapping tool (ORM), which allows you to manage a relational database exclusively using Python code without writing SQL queries.
Information
Programming language: Python
Developer: Django Software Foundation
First release: 2005
Features
Reusability. The modular architecture makes it easy to reuse code and avoid duplication.
Tools. The framework comes with a wide range of built-in features available "out of the box": authentication system, admin panel, router, database manager.
Support. The framework provides detailed and well-structured documentation, making it easy to learn and use. Also, a large community of developers constantly contributes to the development of the framework and regularly offers solutions to many problems.
Audience
The built-in features and modular architecture of Django allow you to quickly create and deploy MVP (Minimum Viable Product) applications. For this reason, the framework is most suitable for startups and small companies.
At the same time, Django scales well, making it a good solution for the corporate level.
Code
This is what a piece of code in Django defining the routing of user requests might look like:
from rest_framework import routers
from collaborativeAPP import views
router = routers.DefaultRouter()
router.register(r'get_one', views.OneViewSet)
router.register(r'get_two', views.TwoViewSet)
router.register(r'get_three', views.ThreeViewSet)
urlpatterns = patterns(
...
url(r'^service/', include(router.urls))
)
...❯ 3. Laravel
Laravel is a popular PHP framework for web application development that also follows the MVC pattern.
It is known for its clear syntax, convenient Blade templating engine, and built-in task automation tool Artisan CLI.
This framework simplifies routine tasks, speeds up development, and ensures high application performance.
It is also supported by a large community and has extensive documentation, making it an accessible tool for developing modern web applications.
Information
Programming language: PHP
Developer: Taylor Otwell + community
First release: 2011
Features
Syntax. The framework is known for its high-level abstractions, as well as simple, elegant, and expressive syntax that makes writing and reading code easier. This makes it accessible even for beginner developers.
Templating. The framework has a built-in templating system that allows you to use simple and powerful syntax to create dynamic web pages.
Community. Laravel has a large and active community of developers who create additional packages for the framework.
Audience
The conciseness of Laravel's syntax will be very useful for beginner PHP developers or freelancers looking to add more functionality to their projects.
By the way, thanks to its simplicity and expressiveness, Laravel is often used in educational programs for teaching web development.
At the same time, developers from small startups can quickly test various hypotheses using Laravel.
Code
A small piece of code demonstrating routing syntax in Laravel:
Route::match(array('GET', 'POST'), '/', function()
{
return 'Main Page';
});
Route::post('foo/bar', function()
{
return 'Foo and Bar';
});
Route::get('user/{id}', function($id)
{
return 'User '.$id;
});❯ 4. Ruby on Rails
Ruby on Rails (or simply Rails) is a popular web application framework written in the Ruby programming language that provides developers with a ready-made structure for writing code.
The main feature of Ruby on Rails is the principle of "Convention over Configuration," which radically changes web application development, making it more intuitive and productive.
Instead of forcing developers to write extensive configuration files, Rails assumes suitable configuration in advance, which significantly reduces the amount of code that needs to be written independently.
Information
Programming language: Ruby
Developer: David Heinemeier Hansson
First release: 2004
Features
Speed. Thanks to the framework's standard conventions, developers can quickly start creating application functionality, bypassing the setup and configuration stages.
Standardization. In addition to speeding up development, uniform "default" conventions make code easier to read and understand, facilitating teamwork.
Security. Rails has built-in security mechanisms such as protection against SQL injections, XSS, and CSRF attacks, etc.
Audience
Development speed is the main feature of Ruby on Rails. Therefore, the framework will appeal to those who need to quickly assemble a project prototype and test the functionality of various features.
In some cases, using a ready-made CMS when creating a website can deprive the project of flexibility or add overly heavy functionality. In this case, you can use Rails and with little effort write your own engine for a web application.
Code
A small example of Ruby on Rails syntax, which implements an article output controller:
class ArticlesController < ApplicationController
def index
@articles = Article.recent
end
def show
@article = Article.find(params[:id])
fresh_when etag: @article
end
def create
article = Article.create!(article_params)
redirect_to article
end
private
def article_params
params.require(:article).permit(:title, :content)
end
end❯ 5. Express.js
Express.js is the most popular (and possibly the best backend framework in general) minimalist web framework on the Node.js platform, which allows you to create flexible HTTP servers using RESTful API.
It is a fairly powerful tool that is suitable for a wide range of developers due to its simplicity and extensive ecosystem.
Information
Programming language: JavaScript
Developer: Strongloop and IBM
First release: 2010
Features
Conciseness. Simple and clear syntax in the JavaScript programming language.
Flexibility. The framework does not impose a rigid project structure, allowing developers to design their own application architecture.
Isomorphism. Thanks to Express.js, you can unify the project using JavaScript both on the client side (in the browser) and on the server side (with Node.js).
Libraries. The existence of Express.js on the Node.js platform means that along with the framework, the developer has the opportunity to use tens of thousands of useful packages that perform various functions on the server side. For example, data serialization, mathematical calculations, database writing, network connection management, etc. All these packages, like Express.js itself, are written in the same programming language — JavaScript.
Reputation. Despite the presence of many other modern web frameworks for the Node.js platform, due to many years of support, Express.js is the most developed and, one might say, classic option.
Audience
Beginner Node.js developers should definitely get acquainted with Express.js and take it into service — in 9 out of 10 cases, working with web applications will be built using this particular framework.
Since Express.js is written in JavaScript, it can be an excellent guide to the world of backend for frontend developers who can easily and quickly create the server side for their applications, thereby providing fullstack development.
Well, for RESTful API developers, this framework is definitely a "must have".
Due to its popularity and absolute implementation, many consider Express.js the only suitable JS framework for the backend.
Code
The simplest application on Express.js looks something like this:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Welcome!')
})
app.listen(port, () => {
console.log(`This app is listening on port ${port}`)
})❯ 6. CakePHP
CakePHP is an open-source framework for developing web applications in PHP, built on the MVC architectural pattern.
Initially, CakePHP was conceived as a clone of the Ruby on Rails framework, but in PHP, so many ideas were borrowed from there:
Its own file structure
Extending functionality with plugins
Data abstraction tools
Support for a large number of databases
Information
Programming language: PHP
Developer: Cake Software Foundation
First release: 2005
Features
Generation. The special code generation tool Bake allows you to quickly create skeletons of models, controllers, and views, which speeds up the development process.
Structure. The framework assumes a ready-made directory structure for files and classes. If developers follow this structure, the framework automatically connects the necessary files without additional configuration.
Auto-routing. The framework automatically links URLs to the corresponding controllers and actions, making it easier to create routes for the web application.
Audience
CakePHP is quite versatile. It is suitable for both small startups and large enterprises. On the other hand, the CakePHP toolkit is quite diverse, so beginner developers will need time to figure everything out.
Code
An example of an article controller taken from the official documentation:
namespace App\Controller;
class ArticlesController extends AppController
{
public function index()
{
$this->loadComponent('Paginator');
$articles = $this->Paginator->paginate($this->Articles->find());
$this->set(compact('articles'));
}
}❯ 7. Flask
Flask is an extremely lightweight backend framework in Python, which is ideal for creating small and medium web applications.
Simplicity and minimalism are the distinguishing features of Flask. It provides only the basic components for web development, and nothing more. At the same time, it is still quite flexible and versatile.
Information
Programming language: Python
Developer: Armin Ronacher
First release: 2010
Features
Compactness. The framework is very compact, lightweight, and fast, without unnecessary components. For this reason, it is so easy to master.
Flexibility. The framework does not create any strict prescriptions, does not impose a rigid project structure (architecture) on developers, which allows it to be used in a variety of approaches.
Audience
Small projects and prototypes for testing features and hypotheses are what Flask is best suited for. For beginner developers, the framework can become a ticket to the world of Python.
At the same time, if a home pet project gradually turns into a complex commercial product, the flexibility and scalability of Flask will be able to meet the growing needs of the project for a long time.
Code
Here is an example of the simplest application with a router that sends the user the contents of the main pages:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/about')
def about():
return render_template('about.html')❯ 8. Spring Boot
Spring Boot is a powerful Java framework for the backend, running on the lower-level Spring framework. In fact, Spring Boot is part of the Spring ecosystem and provides tools and features that make the development process more efficient.
Spring provides a high degree of control, which requires complex manual configuration. Spring Boot simplifies and speeds up development based on Spring through automatic configuration and the provision of ready-made templates.
Information
Programming language: Java
Developer: Rod Johnson, VMware
First release: 2014
Features
Autoconfiguration. The framework automatically configures itself based on the specified dependencies. This avoids the need to write extensive configuration files.
Servers. The framework includes built-in application servers: Tomcat, Jetty, Undertow. This simplifies the development process as the application can be run directly from the IDE or using the command line.
Audience
Beginner developers who have already heard about the Spring ecosystem and are just starting to work with it can simplify and speed up learning with Spring Boot.
In addition, Spring Boot is ideal for creating microservices, thanks to the ability to quickly deploy individual application components.
Moreover, Spring Boot applications are quite easy to package into Docker containers and manage using orchestration systems such as Kubernetes.
Code
As shown in the official documentation, the simplest Spring Boot application might look like this:
package com.example.springboot;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@GetMapping("/")
public String index() {
return "Greetings from Spring Boot!";
}
}❯ 9. Koa
Koa is a modern web framework for Node.js created by the developers of Express.js. Naturally, it is written and runs on JavaScript.
Koa can be considered a more expressive, minimalist, and flexible iteration of Express.js. Many of the limitations, imperfections, and complex constructs existing in Express.js have been eliminated in Koa.
It can be said that Koa reveals the strengths of Express.js.
Information
Programming language: JavaScript
Developer: Strongloop
First release: 2017
Features
Asynchronicity. The framework is initially designed to use modern JavaScript features — asynchronous
asyncandawaitcalls. This allows writing asynchronous code that is easier to read and maintain compared to traditional callback functions.
Lightweight. Koa does not come with a set of built-in middleware components, which makes it quite lightweight. Developers are free to choose and use only the components that are necessary for their application.
Code
The simplest application on Koa looks like this:
'use strict';
const Koa = require('koa');
const app = new Koa();
app.use(ctx => {
ctx.body = 'Hello, Timeweb';
});
app.listen(3000);❯ 10. Phoenix
Phoenix is a modern web framework for the functional programming language Elixir.
Information
Programming language: Elixir
Developer: Phoenix Framework
First release: 2014
Features
Performance. The framework uses the Elixir programming language and the Erlang virtual machine, which ensures high performance and scalability thanks to functional programming and concurrency model.
Cleanliness. The functional nature of Elixir contributes to writing cleaner, more reliable, predictable, and maintainable code.
Audience
First of all, those who prefer functional programming and appreciate data immutability and pure functions will find Phoenix a convenient tool for development.
At the same time, Erlang developers can use Phoenix to create web applications using familiar principles and architecture.
Code
An example of a simple router, taken from the official documentation:
defmodule HelloWeb.Router do
use HelloWeb, :router
pipeline :browser do
plug :accepts, ["html"]
plug :fetch_session
plug :fetch_live_flash
plug :put_root_layout, html: {HelloWeb.Layouts, :root}
plug :protect_from_forgery
plug :put_secure_browser_headers
end
pipeline :api do
plug :accepts, ["json"]
end
scope "/", HelloWeb do
pipe_through :browser
get "/", PageController, :home
end
end❯ Conclusion
We have reviewed the most popular and proven frameworks that the developer community actively uses not only in 2024 but also in previous years.
Many of the listed frameworks are over 15 years old, which clearly indicates their full viability as a technological solution in a variety of projects.
Almost all of them have undergone numerous updates over the years, adapting to changes in technology and developer needs. Therefore, their maturity and stability allow them to continue to be the main tools for creating modern applications.










Write comment